— Chapitre 6 – Édition 2
Cet article est un extrait du Grand Livre du Marketing Digital Edition 2, paru en 2020. Le contenu demeure 100% d’actualité et applicable. Bonne lecture !
Les solutions techniques
Les solutions techniques pour créer un site Internet sont évoquées dans le Grand Livre du Marketing Digital Edition 3. Ici, un focus spécifique est fait sur les CMS (WordPress en particulier) et les autres outils pour créer son site.
Le cas des CMS : principe de fonctionnement
Aujourd’hui, la plupart des sites web existants fonctionnent avec un espace d’administration appelé CMS permettant la gestion du contenu du site web. CMS signifie Content Management System, littéralement Système de Gestion de Contenu. Le CMS est une interface accessible uniquement aux administrateurs d’un site avec un identifiant et un mot de passe. Il existe de nombreux CMS différents (voir plus bas).

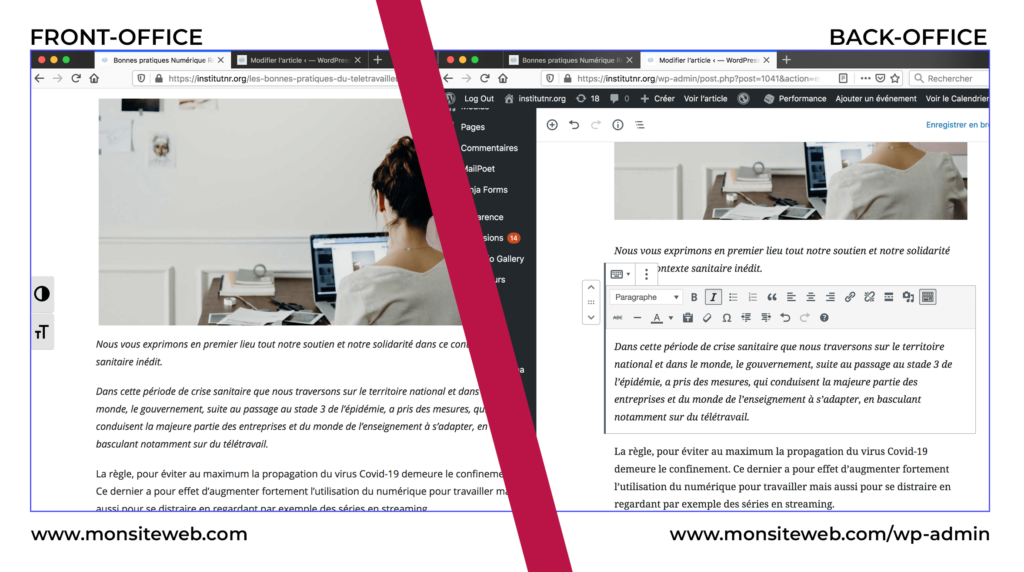
L’interface du back-office et du front-office sur un site web réalisé sous WordPress
Dans le cas ci-dessus, il s’agit d’un site réalisé avec le CMS WordPress. Le site est accessible à l’adresse monsiteweb.com (front-office) pour tous les internautes alors que l’adresse masquée monsiteweb.com/wp-admin (back-office) conduit vers une page de connexion où seuls les administrateurs possèdent les codes pour entrer sur l’interface d’administration et ainsi modifier le contenu.
Concrètement, comment fonctionne l’outil CMS ?
L’outil CMS est une interface très simplifiée par rapport au langage technique utilisé pour créer le site. L’interface permet d’accéder au contenu des différentes pages du site comme si vous arpentiez un répertoire de votre ordinateur et ouvriez un document texte type Word.
Pour apprendre à le maîtriser, il faut se former de manière approfondie. Des livres entiers sont consacrés à ce sujet. L’important ici est de comprendre le fonctionnement général des CMS.
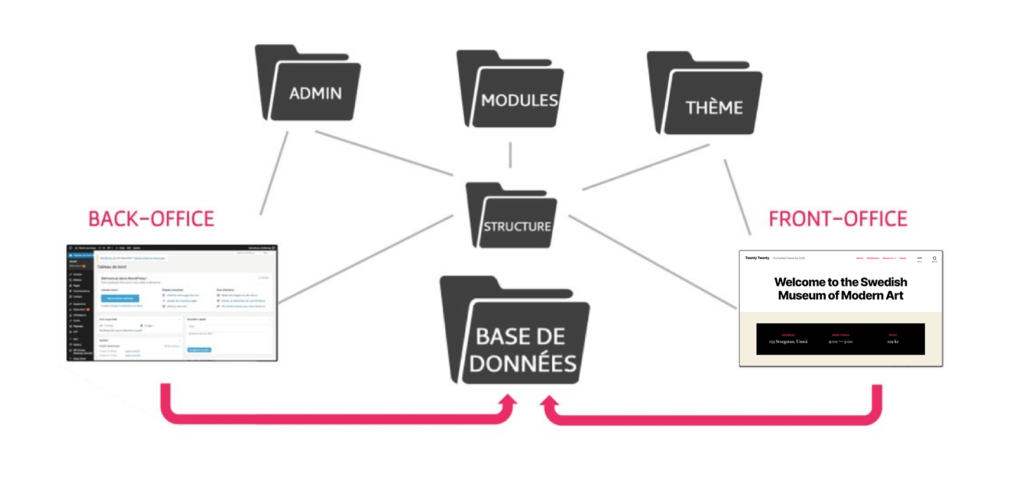
Back-office vs front-office
Le back-office, partie privée du site, accessible uniquement aux administrateurs du site, permet de modifier ou intégrer des contenus (images et textes). Il permet également de déterminer les choix graphiques en modifiant le thème du site (design graphique). Ces informations sont enregistrées dans la base de données pour être restituées aux visiteurs en front-office.
Selon le CMS choisi, le back-office permet également d’ajouter des fonctionnalités spécifiques sous forme de modules (extensions) comme un formulaire de contact, une galerie photo, les statistiques du site, etc. via une bibliothèque disponible directement dans l’interface.

Le front-office, partie publique du site, visible de tous les visiteurs, puise les informations enregistrées en base de données pour les afficher aux visiteurs. Il récupère les choix graphiques pour le design du site, les fonctionnalités et les contenus pour afficher les textes, les animations, les images et les vidéos. C’est la partie visible de l’iceberg par les utilisateurs qui naviguent sur votre site.
Cette séparation entre le front-office et le back-office offre une grande souplesse dans la gestion du site : il est possible d’intervenir sur le design sans impacter le contenu.
Les thèmes graphiques du site web
Les thèmes de site sont des propositions d’interfaces graphiques pour votre site web qui s’intègrent au CMS. Leur design est personnalisable selon un certain nombre d’options définies par l’éditeur du thème. Le contenu du site est entièrement indépendant du thème. Ce dernier n’est qu’un choix graphique pour votre site. C’est sa carrosserie. Le moteur, c’est le contenu.
Selon votre solution CMS, vous avez accès à des bibliothèques de thèmes gratuits et/ou payants. Les thèmes gratuits sont accessibles directement via une fonctionnalité du CMS ou à rechercher sur le web : de nombreux sites web proposent des thèmes gratuits à télécharger. Pour les modèles payants, le site le plus connu est Themeforest.net édité par EnvatoMarket. C’est une place de marchés où différents éditeurs vendent des thèmes. Le thème WordPress de ce site web a d’ailleurs été acheté chez Themeforest !
Voici quelques conseils pour bien choisir son thème :
- optez pour un thème qui s’adapte au mobile (responsive design, voir plus bas dans ce chapitre). C’est le cas de la plus grande majorité des thèmes proposés ;
- choisissez des thèmes sobres qui ne comportent pas trop d’animations. Ces dernières peuvent ralentir le chargement du site et nuire à l’expérience utilisateur ;
- veillez à ce que le thème propose plusieurs modèles de page c’est-à-dire différentes propositions de mise en page.
Vous pouvez aussi faire développer un thème sur-mesure pour votre entreprise par une agence web ou un développeur freelance.
Notre recommandation
Avec le CMS WordPress, pour commencer et si votre budget est limité, nous vous recommandons d’adopter un thème gratuit, simple et sobre en fonctionnalité. Plus léger, il ne comportera que les fonctionnalités essentielles pour un site vitrine. Le thème Neve par exemple est très bien pour un premier site. La fiche mise en pratique à la fin du chapitre vous offre une formation expresse, qui vous apprendra à le configurer pour réussir votre premier site en toute autonomie.
Par ailleurs, si vous avez un budget pour créer votre site, adressez-vous à une agence spécialisée dans l’écoconception. Elle prend en compte l’empreinte environnementale d’un site Internet dans les critères de conception. Ainsi, elle réalisera pour vous, un site à faible impact environnemental, qui s’avère la plupart du temps, plus simple d’utilisation, plus léger, plus accessible. Votre site offrira donc une meilleure expérience utilisateur. Un atout certain pour améliorer également votre référencement naturel.
LES CMS : LES OUTILS EXISTANTS
Il existe deux types d’outils :
- les CMS hébergés en propre ;
- les CMS en mode SAAS, c’est-à-dire disponible directement en ligne.
Les CMS open source et propriétaires
Le CMS le plus connu est WordPress. Il propulse plus de 43 % des sites web mondiaux (avec CMS open source ou propriétaires, ou sans CMS). Un CMS open source est un CMS gratuit, libre d’utilisation et de modification à des fins personnelles ou commerciales. WordPress, étant open source, est maintenu par une large communauté qui apporte son savoir, son expertise et fait constamment évoluer le CMS afin qu’il soit performant sur le marché et adapté aux nouveaux usages. Automattic, la société éditrice de WordPress, capitalise sur le CMS open source pour sa notoriété et son expertise tout en proposant d’autres services payants.
D’autres CMS open source existent comme Joomla! ou Drupal. Deux produits qui ne manquent pas d’intérêt, même s’ils ont une moins grande notoriété auprès du grand public.
Si ces CMS open source sont principalement utilisés pour réaliser des sites vitrines ou des blogs, ils peuvent aussi intégrer des fonctionnalités e-commerce. Par exemple, WordPress propose un module e-commerce qui s’appelle Woocommerce, leader sur le marché français aux côtés de Prestashop. Ce dernier est depuis plusieurs années un solide CMS pour sites e-commerce.
Par ailleurs, il existe d’innombrables CMS propriétaires : ils sont développés par des agences, parfois spécifiquement pour chaque client, ou sont proposés sous formes de solutions SAAS (voir ci-après).
Retenez que pour l’ensemble de solutions CMS exposées ci-dessus, vous devez acquérir :
- un nom de domaine ;
- un hébergement pour y stocker les fichiers du site et le rendre accessible sur Internet
- une base de données pour y stocker essentiellement les textes du site et les paramètres de configuration.
FOCUS : LE CMS WORDPRESS
Le CMS open source WordPress est particulièrement performant.
- Il permet de réaliser tous types de site web : un blog, un site web vitrine, une plateforme de mise en relation (type réseau social ou petites annonces) ou un site e-commerce.
- Il est modulaire : chaque action peut être traitée indépendamment sans impact pour les autres. Par exemple, l’ajout d’un module e-commerce a posteriori n’aura pas de conséquence sur la partie institutionnelle de votre site.
- Il est relativement facile à prendre en main : de nombreux tutoriels sont disponibles en ligne pour vous aider et l’interface est bien pensée. Cependant, il manque encore des éléments pour le rendre complètement intuitif. En effet, configurer son site avec WordPress demande de la patience et de la persévérance, ainsi que de la documentation en amont pour réussir.
- Il est très complet grâce à la solide communauté. En effet, WordPress évolue très vite et le nombre de fonctionnalités supplémentaires proposées via les extensions est impressionnant. Vous pouvez pratiquement tout faire : il existe une extension pour chacune des fonctionnalités à laquelle vous pensez.
- L’aide est partout : la communauté étant immense, vous trouvez sur Internet réponse à toutes vos questions.
Pour bien comprendre :
- WordPress propose une version open source de son CMS téléchargeable sur wordpress.org ;
- WordPress propose une version SAAS (voir ci-après) de son CMS open source accessible via la création d’un compte sur WordPress.com.
- Référez-vous à la fiche en fin de chapitre pour bien démarrer avec le CMS WordPress en version open source et trouver les extensions utiles.
Les CMS en mode SAAS
Outre les CMS en hébergement propre, il existe des CMS proposés par des éditeurs en mode SAAS (Service As A Software). Ces services de création de sites web sont disponibles directement en ligne via une simple création de compte. Vous avez alors accès à un site Internet clé en main sans devoir vous soucier de l’hébergement ou de la base de données.
La solution SAAS vous décharge de la gestion de l’environnement technique. Vous payez généralement un abonnement pour y accéder (des offres freemium et premium se côtoient). Il existe des CMS en mode SAAS permettant de réaliser un blog, un site vitrine ou site e-commerce.
Voici quelques éditeurs de CMS en mode SAAS pour créer un blog ou un site vitrine :
- WordPress (WordPress.com) est très reconnu, notamment dans le domaine du blogging ;
- WIX est une des solutions les plus installées sur ce marché. Ses modèles de site au design très réussi et ses fonctionnalités très facile à prendre en main pour modifier/ déplacer des éléments en font son succès ;
- Squarespace est une solution née plus récemment que les deux précédemment citées. Elle est très largement plébiscitée et concurrence WIX en termes de parts de marché. Les modèles de site sont simples et l’outil très intuitif.
Parmi les éditeurs de CMS en mode SAAS pour créer un site e-commerce, on peut entre autres citer : Wizishop et Shopify. Wizishop est une solution française efficace et abordable. Actuellement, Shopify est la solution la plus reconnue sur le marché. Très efficace et facile à prendre en main, Shopify permet de créer très rapidement un site e-commerce performant avec un graphisme abouti. Les solutions SAAS sont idéales pour un premier projet e-commerce.
L’HÉBERGEMENT MUTUALISÉ VS LES SOLUTIONS SAAS
Opter pour une solution avec hébergement
En optant pour un hébergement, vous avez la possibilité d’utiliser des solutions open source (WordPress, Joomla!, etc.) et, ainsi, d’être indépendant pour faire évoluer votre site. Cependant, si vous travaillez seul sans prestataire, c’est un peu fastidieux au départ même si désormais, l’installation du CMS WordPress revient à (quasiment) un clic dans l’espace client de votre hébergeur.
Conscient des difficultés techniques d’installation d’un site, les hébergeurs comme OVH.com ou encore IONOS ont développé des solutions simples pour la mise en place de solutions open source sur vos hébergements en y associant le nom de domaine que vous souhaitez. Comptez maximum 50 €/an tout compris si vous optez pour un hébergement mutualisé. Payez plus pour un site vitrine se révélera inutile la première année dans 90 % des cas.
Un hébergement mutualisé est sans doute l’offre à laquelle vous allez souscrire si vous créez votre premier site pour votre entreprise. On parle d’hébergement « mutualisé » car vous partagez l’espace d’un même serveur avec d’autres utilisateurs, à la différence d’un serveur « dédié » où vous êtes seul à bord. Le niveau technique exigé pour gérer un serveur dédié est élevé.
Pour commencer, prenez l’offre la moins chère ! C’est largement suffisant pour un site web vitrine ou même une boutique e-commerce en phase de lancement. Lorsque vous ressentirez les limites de votre offre, il sera toujours tant de la faire évoluer. Les interfaces des hébergeurs sont très simples pour le faire.
Suivez ce tuto vidéo pour acheter un nom de domaine et un hébergement chez OVH.com : https://bit.ly/ndd-serveur
Opter pour une solution SAAS
Les solutions SAAS permettent à tout un chacun de créer simplement un site Internet. Les interfaces de création sont de plus en plus innovantes et intuitives, et guident pas à pas l’utilisateur dans la configuration initiale. Comme indiqué plus haut, certains éditeurs ont développé des solutions performantes et simples d’utilisation.
L’option freemium ne vous permettra pas d’associer le nom de domaine de votre choix et vous risqueriez de voir de la publicité non choisie fleurir sur votre site pour le compte de l’éditeur. Il faudra donc souscrire à une offre Premium pour pallier ces limites. Mais attention ! pour un site vitrine, ayez en tête que vous êtes dans une solution fermée et chère, en comparaison avec un CMS open source.
Par ailleurs, lorsque vous souhaitez changer de solution, il est souvent difficile de récupérer vos données. Si WordPress.com vous le permet, il faut vérifier la disponibilité de cette option chez les autres éditeurs. Et outre les questions de tarifs, la solution WordPress.com est moins complète que l’outil Open Source disponible via WordPress.org.
ASTUCE
En résumé, pour un site vitrine, la solution SAAS peut être un bon choix à court terme si vous ne disposez pas de compétences techniques et n’avez la volonté d’investir ni dans de la formation ni dans une prestation par une agence.
À moyen terme et pour utiliser pleinement le potentiel qu’offre un site web, optez pour un hébergement propre avec un site développé de préférence avec un CMS open source.
SAAS vs hébergement propre : le cas de la boutique en ligne
La création d’une boutique en ligne requiert des compétences techniques tant pour la mise en place des moyens de paiement que pour la maintenance de celle-ci (gestion des problèmes de sécurité entre autres). Aussi, nous ne recommandons pas de créer soi-même sa boutique en ligne avec hébergement propre sans l’accompagnement d’un/une développeur/développeuse technique.
Si vous n’avez pas la possibilité d’investir dans la création d’une boutique en ligne, la solution SAAS s’avère être une excellente solution pour vous lancer.
Votre boutique en ligne est fournie clés en main par des éditeurs tels que Wizishop ou Shopify. Vous n’avez pas à vous soucier des questions techniques. Tout est géré pour vous. Il vous reste juste à mettre en ligne vos produits, opter pour une solution de paiement et configurer l’apparence graphique de votre site. Si avec ces solutions les possibilités de personnalisation ne sont pas infinies dans les offres de base, vous avez là un moyen très rapide de lancer votre boutique e-commerce pour vérifier votre marché et votre capacité de traction sans prendre de risque financier au départ. En illusration, n’hésitez pas à consulter les sites suivants réalisés avec Shopify :
LA SÉCURITÉ DU SITE
Https vs Http
HTTP est le protocole pour accéder à un site web via votre navigateur web. HTTPS est le même protocole composé, en plus, d’une couche de sécurité. L’objectif du protocole HTTPS est de rendre plus sûr, de sécuriser l’échange de données et plus particulièrement la collecte de données personnelles par le site.
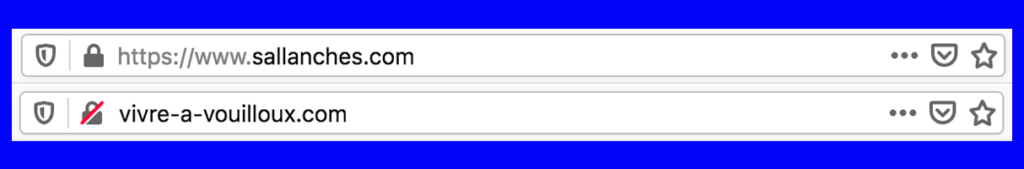
Aujourd’hui, les sites en HTTP ne répondent plus aux standards de sécurité et ne donnent plus confiance :
- indication « site non sécurisé » dans la barre d’adresse du navigateur Internet ;
- pénalisation du site au niveau du référencement naturel.

entre le protocole HTTPS et HTTP
CMS et sécurité
WordPress est le CMS le plus populaire, il est donc particulièrement sujet aux attaques. Beaucoup d’entre elles ont pour objectif d’intégrer des liens malveillants pour optimiser le référencement naturel des sites vers lesquels ils pointent. Ces attaques peuvent aussi complètement corrompre votre site web et le rendre inaccessible. Il existe quelques règles simples pour se protéger.
- Choisir des mots de passe sûrs.
- Ne pas installer des extensions à tout va. Il y en a des milliers mais toutes ne sont pas bien développées et certaines peuvent causer des failles de sécurité sur votre site.
- Faire des sauvegardes régulières de son site web (base de données et fichiers du site). La base de données et les images téléchargées sont les éléments qui évoluent le plus. En général, les autres éléments de code source du site n’évoluent guère après publication.
- Ajouter des plugins spécifiques pour optimiser la sécurité du site (voir ci-après).
ASTUCE
Une extension comme Wordfence Security devrait vous permettre de sécuriser votre site web. Apprenez à bien la paramétrer pour n’activer que les options utiles à votre site.
Pour créer des sauvegardes complètes et régulières de votre site web, vous pouvez installer une extension qui automatisera ce processus comme UpdraftPlus WordPress Backup Plugin.